おひとりさまの限界Git
この記事は戦い Advent Calendar 2022の4日目の記事です。
対象読者
イントロダクション
開発をしていると、「Gitって便利だよ、ブランチを使って機能の開発をブランチごとに分けることができるし、他の人と共同開発できるし、開発した機能に不具合があったら差し戻せるし……」などという記事を見かけるかと思います。
うるせ~~~しらね~~~~~~~~~俺は1人で開発してんだよ!!!!Gitなんていらね~~~
……という人に向けた、1人開発のときに特に便利な機能だけを説明したGitの使い方説明です。ここではブランチもマージもクローンもコンフリクトも扱いません。ただ変更を管理しやすいツールとしてのGitの説明を行います。では行きましょう。
1人開発でGitを使うことのメリット
1人開発でGitを使うことのメリットは実は巷で言われている「過去のバージョンに差し戻せたり、機能の開発を小分けにできたり」ということではありません(そういうこともできますが)。
開発が進んで、ソースコードが大量かつ長くなってくると、どこのあたりに変更を入れたのか探すのが大変ではないでしょうか?

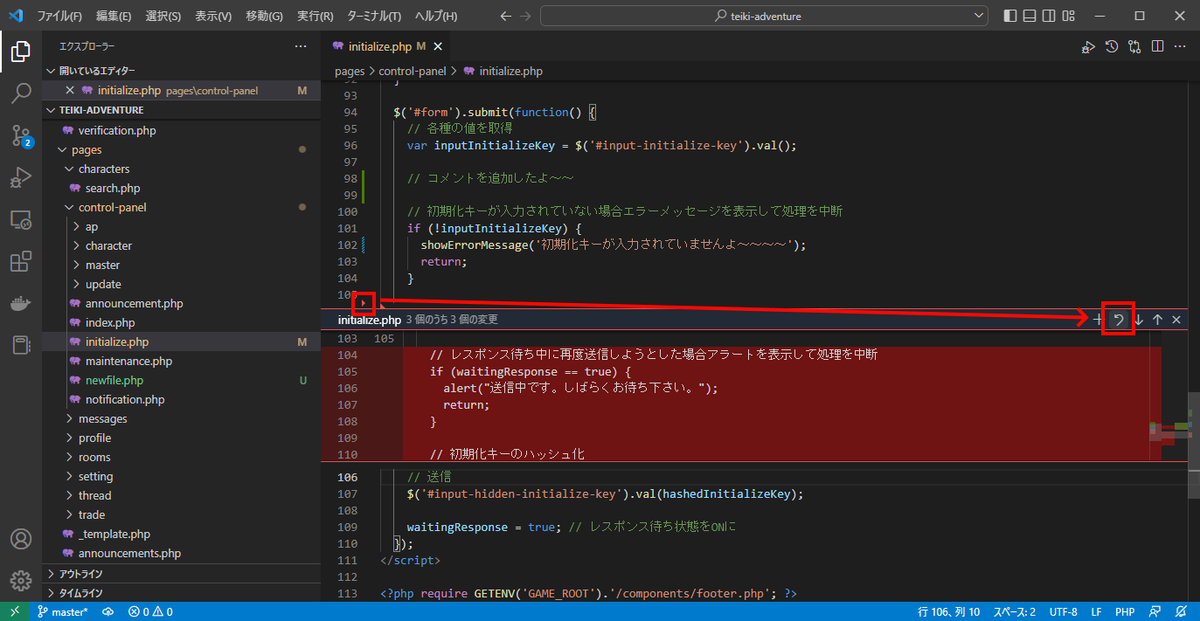
VSCodeなどでは、Gitに保存した最新のデータからの変更をわかりやすく表示することができます。

定期ゲーを開発していると、HTMLとCSSを行き来してどこいじってたっけ……となるのはありがちだと思われるのですが、これがあればどこが作業中なのか一目瞭然で、作業が非常に捗ります。
今回はこのメリットを享受する方法に絞って解説を行っていきます。
Gitのインストール
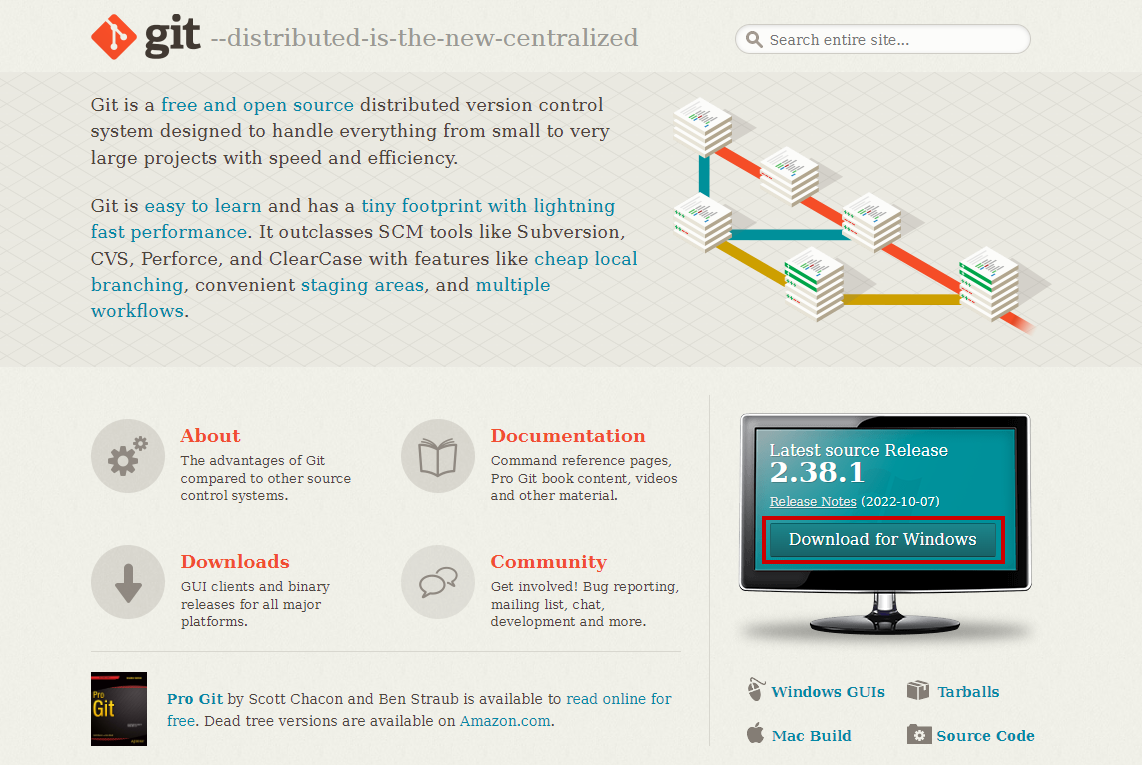
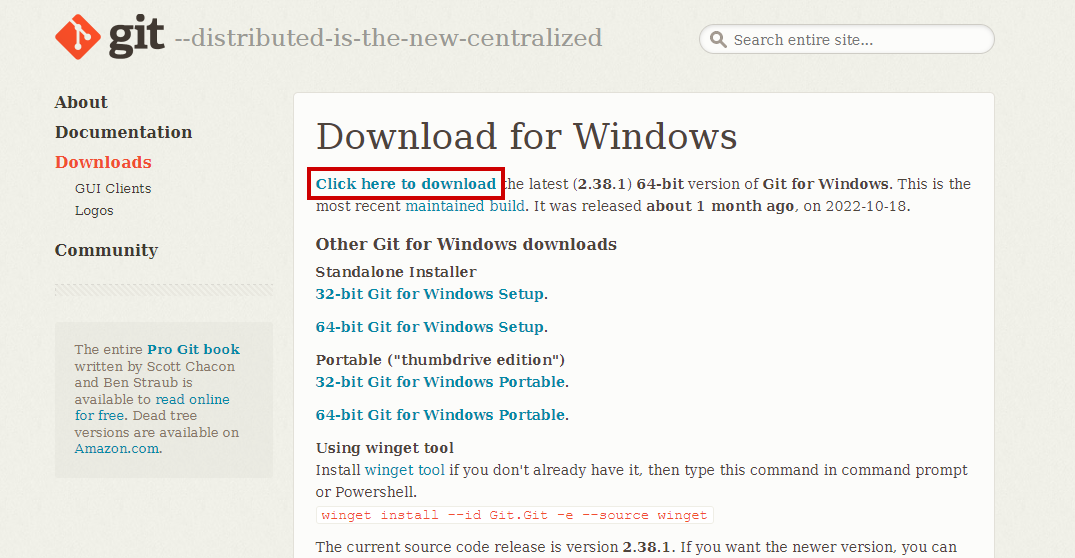
まずGitをインストールしましょう。https://git-scm.com/を開き、「Download for Windows」→「Click here to download」を選択してインストーラーをダウンロードします。


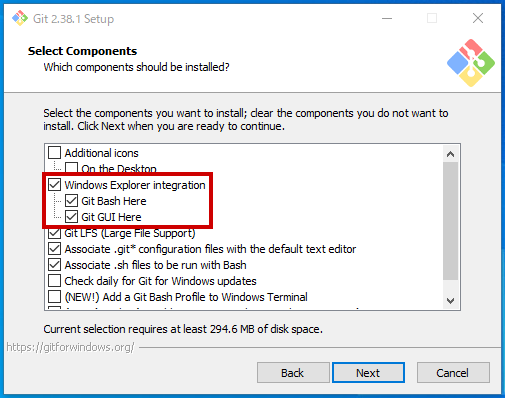
ダウンロードしたらインストーラーを起動します。とにかく色々聞かれますが、全てデフォルトで大丈夫です。Windowsの右クリックしたときのメニューに何か増えるのが嫌な場合は↓だけチェックを外しておきましょう。

インストールが完了したらコマンドプロンプトで"git version"を実行してみましょう。正常にインストールできていればバージョン情報が返ってくるはずです。

続いてGitのユーザー名とメールアドレスを指定しましょう。Gitは本来他の人と一緒に使うことを想定したツールのため、個人を識別する情報を入れる必要があるのです。
……が、今回はおひとりさま利用なので特に気にする必要はありません。とりあえず動かすために適当に入力してしまいましょう。コマンドプロンプトにこんな感じで入力、実行してください。メールアドレスは検証されたりしないので何でもOKです。
もしGitHubなどを使う予定があるのであれば、ここで入力したものは全世界に公開される可能性のある情報だということに注意してください。そのような予定がある場合は公開されても問題ないようなものを使いましょう。

これでGitのインストールは完了です。
変更履歴を管理する
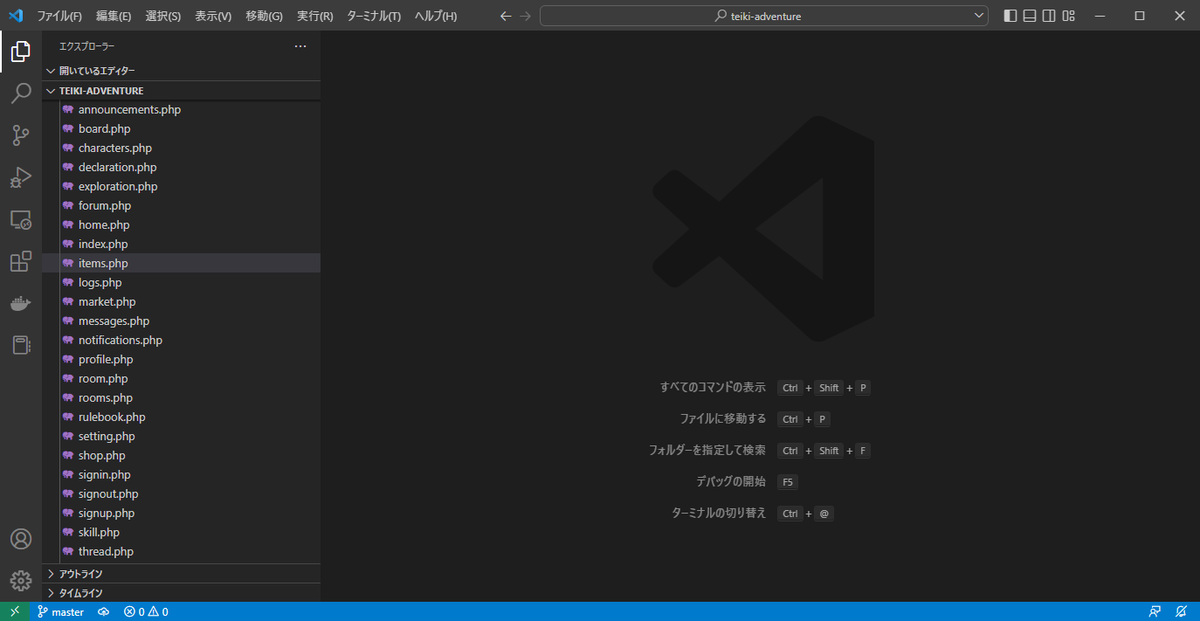
ではプロジェクトの変更履歴を管理してみましょう。Gitのインストール後、VSCodeを再起動してプロジェクトを開くと、ソース管理タブの中身が以下のように変わっているので、Initialize Repositoryを押します。

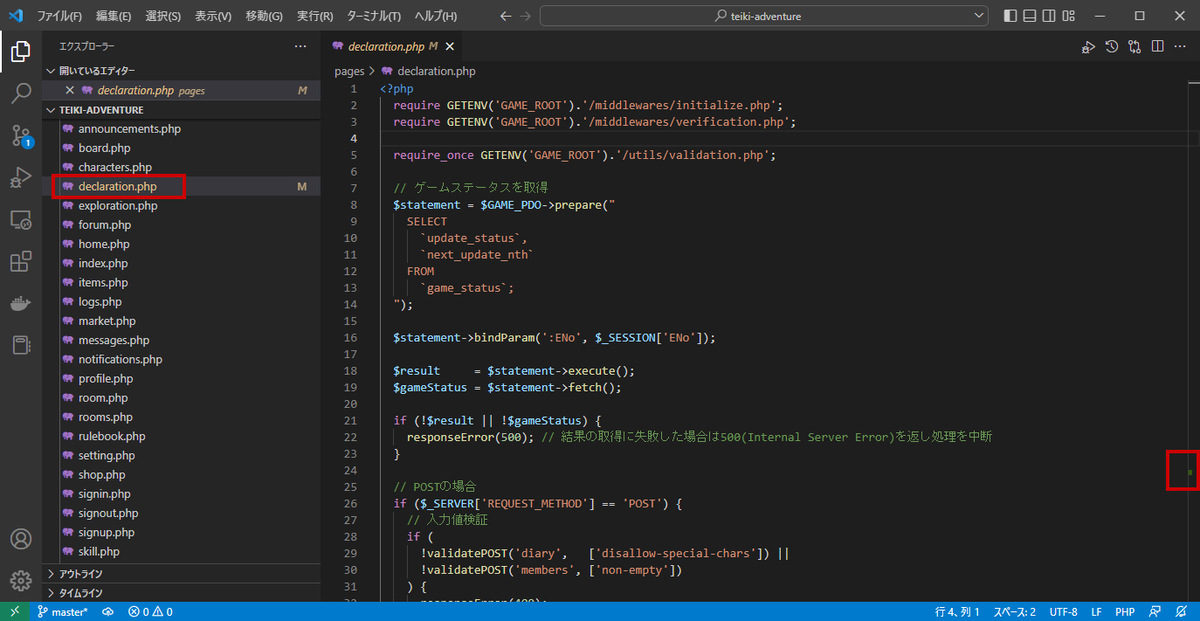
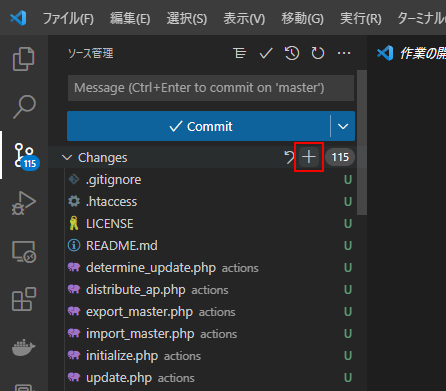
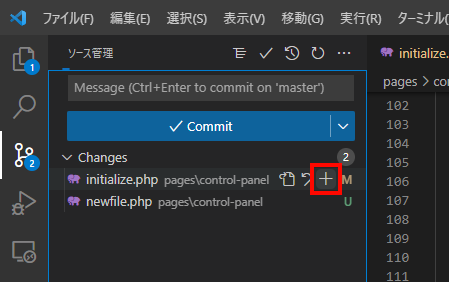
すると、プロジェクト内のファイルが全部表示されるので、Changesと書いてあるところの右の+を押しましょう(最初+が見えてないと思いますが、Changesの箇所にマウスカーソルを合わせると出てきます)。

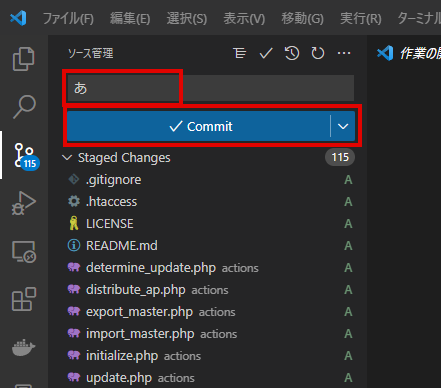
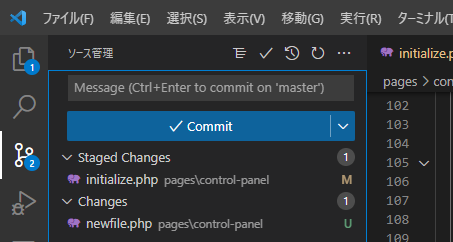
上記を行うとChangesがStaged Changesに変化するので、Messageと書いてあるところに適当にコメントを書いてCommitを押しましょう。これで現在のプロジェクトの状態を保存することができます。
このように、現在のプロジェクトの状態をGit上に保存することをコミットと呼びます。それに対して、状態を保存したもののことをリポジトリと呼びます。
ちなみにコメントなしで保存することはできません。本来はどういう変更を入れたのか等を書いておくべきすが、他人と共同開発しないのであれば「あ」とかでいいです。

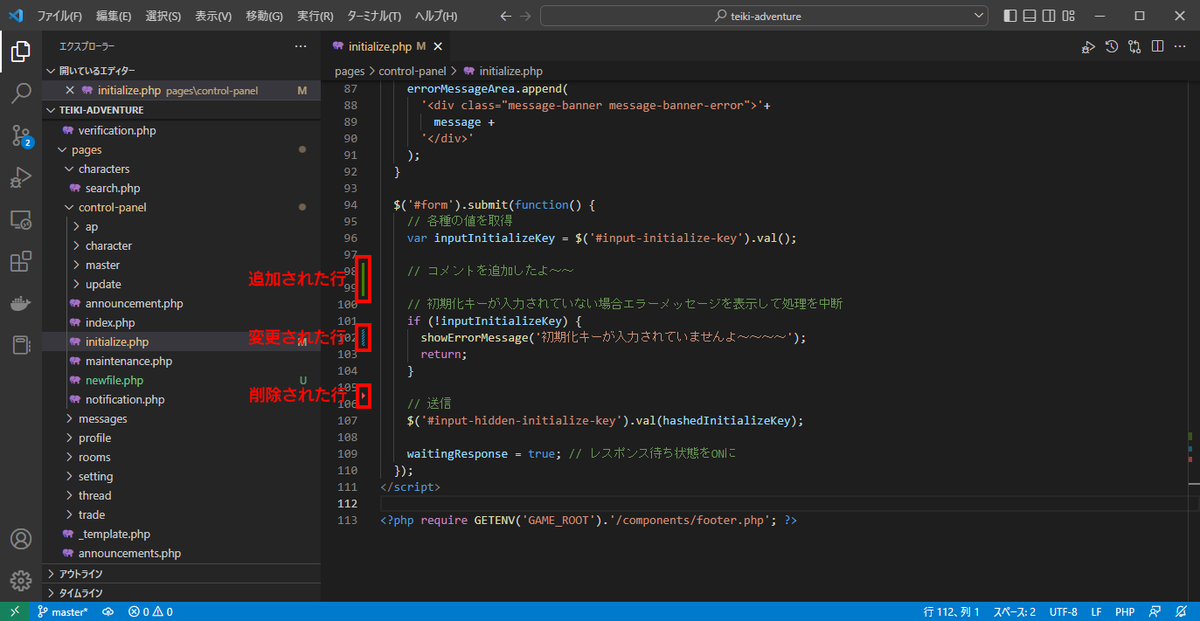
ではコミットした状態からファイルを変更してみましょう。ファイルを追加してみたり、何行か削除してみたり、コードを追加してみたりします。どんな場所に変更を行ったのか一目瞭然です。

他にも、試しに書き換えたりしてみたコードがやっぱりダメでキャンセルしたいということは往々にしてあると思うのですが、Gitがあれば変更をキャンセルするのも簡単です。変更箇所を押してボタンを押すだけ。いちいち変更前のコードをメモ帳に退避しなくてもよくなるのでとっても便利です。

だいたい機能作り等が一段落したな~とおもったら最初の時にやったコミットと同じ手順でコミットしましょう。Gitに保存された状態が更新され、表示をリセットできます。
限界Gitの使い方は以上!一人での開発ならこれぐらい気楽に使っちゃってもいいと思います。もちろんGitはより高度な使い方もできるので、自分のレベルに合わせて便利に使っていきましょう。
以下は細かなHow Toが続きます。
一部のファイルだけコミットしたい
上では説明を省きましたが、実はコミットの際はコミット対象にしたファイルの状態のみを保存します。コミット対象にすることをGitではステージといます。
今までは実は全部のファイルをステージしてコミットしていたのです。当然一部のファイルだけをステージすることもでき、VSCodeではファイルごとに個別に+を押せばOKです。


これでStaged Changesに入ってるファイルだけをコミットすることができます。
リポジトリを初期化したい
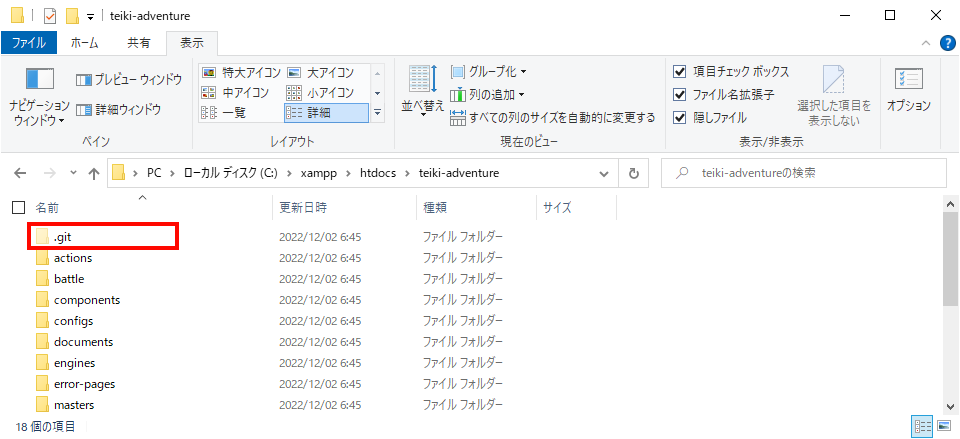
プロジェクトでGitを使えるようにした後、プロジェクトの中身をエクスプローラーで見に行くと「.git」という隠しフォルダが増えています。

リポジトリの実ファイルは全てこの中に入っています。なので、このフォルダーを消去すると初期化できます。
一部のフォルダーやファイルは管理対象外にしたい
定期ゲーなどでは、戦闘ログの生成等で一部のファイルが動的に生成されることがあります。このようなファイルは管理対象に含めてしまうと面倒ですよね。そんなときに使うのが「.gitignore」ファイル。git + ignoreで.gitignoreです。
まずはプロジェクトフォルダーの一番上に「.gitignore」ファイルを作成し、開きましょう。

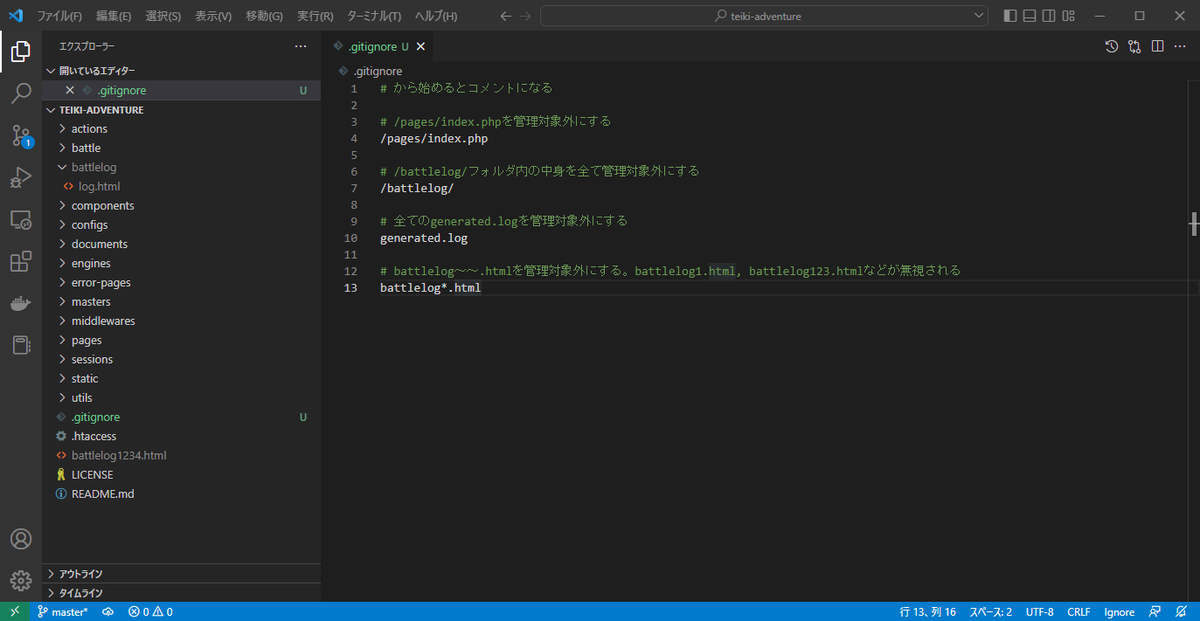
このファイルの中に無視したいファイルやフォルダーを書くと、それらを管理対象外としてくれます。以下のように書きます。

ちなみにすでにバージョン管理してしまっているファイルに対しては.gitignoreを書いても無効です。リポジトリを初期化しなおしたりして、管理したくないファイルが入っていない状態にしましょう。
ここで紹介した.gitignoreの書き方は一部です。より詳しく知りたい場合は「.gitignore 書き方」などで調べてみるとより詳しい情報が見つかるでしょう。
いちいちvar_dump()とかechoとかするのって疲れるよね
この記事は戦い Advent Calendar 2022の2日目の記事です。
対象読者
XAMPP + Visual Studio Codeで開発を行っている人
XAMPP、Visual Studio Codeのインストールの説明はここでは行いません。インストールが済んでいることを前提に進めます。
イントロダクション
定期ゲーを作る際、レンタルサーバーで公開するためにPHPを使って作る方が多いと思われます。そんなあなた、こんな悩みはないでしょうか?
var_dump()とかechoとか使って変数の中身を見るの、めんどい──
プログラムで何らかの不具合が起きた際、怪しい変数の中身を確認してバグの原因を探ることが多いと思われるのですが、そのためにいちいち見たいタイミングの場所にvar_dumpやechoを仕込み、実行してみて、表示を確認して、正しいかどうかチェックをするという手順を踏むのは相当に面倒です。
そんなときに使えるツールがあります。その名もXdebugです。
Xdebugって何?何ができるの?
XdebugとはPHP用のデバッグツールです。これをVSCodeと併用することで任意の地点での変数の中身を確認することができます。

一行ずつ実行することができるので、ここは違った、じゃあ次の怪しい地点にまたvar_dumpを置き直して……とする必要もありません。これがあるのとないのではデバッグの効率が段違いなので、おすすめです。
Xdebugの入れ方
ではXdebugの入れ方について解説していきます。少し長いですが、やること自体は単純です。
まずは今回の作業用フォルダーを作成しましょう。XAMPP Control PanelからExplorerを選び、開いたフォルダーからhtdocsを開きます。

次にhtdocsの中に適当なフォルダーを作成します。今回はtestとしましょう。これが今回の作業用フォルダーです。

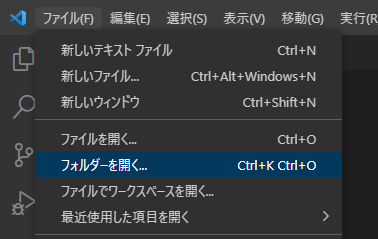
VSCodeで作った作業用フォルダーを開きます。VSCodeを起動し、上部メニューのファイル>フォルダーを開くより先程作ったtestフォルダーを開きます。

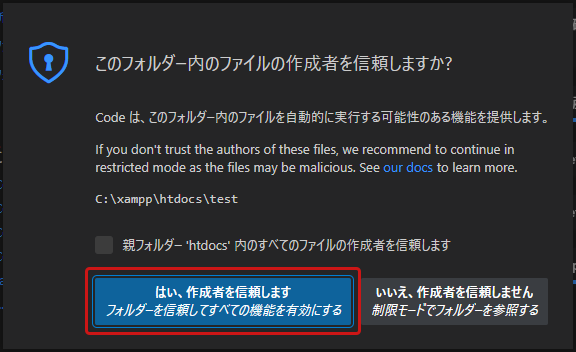
すると、「このフォルダー内のファイルの作成者を信頼しますか?」というようなダイアログが出るので、「はい、作成者を信頼します」を選択します。ここではいを選ばないとデバッグができなくなる可能性があるので注意してください。

フォルダーを信頼モードで開いたら「phpinfo.php」のようなファイルを作成し、以下の内容を入力してください。

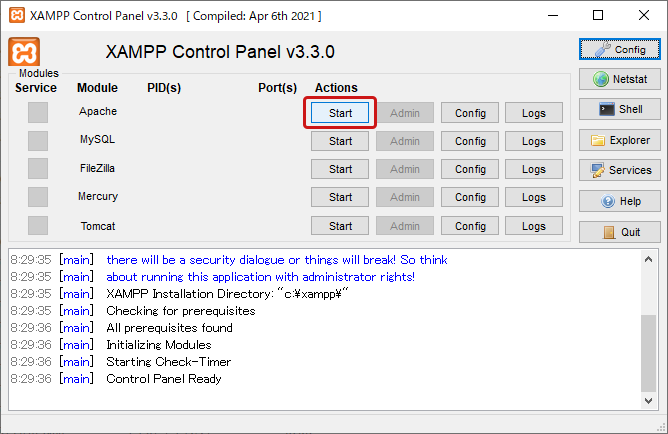
作ったファイルを開きます。XAMPP Control PanelからApacheを起動します。

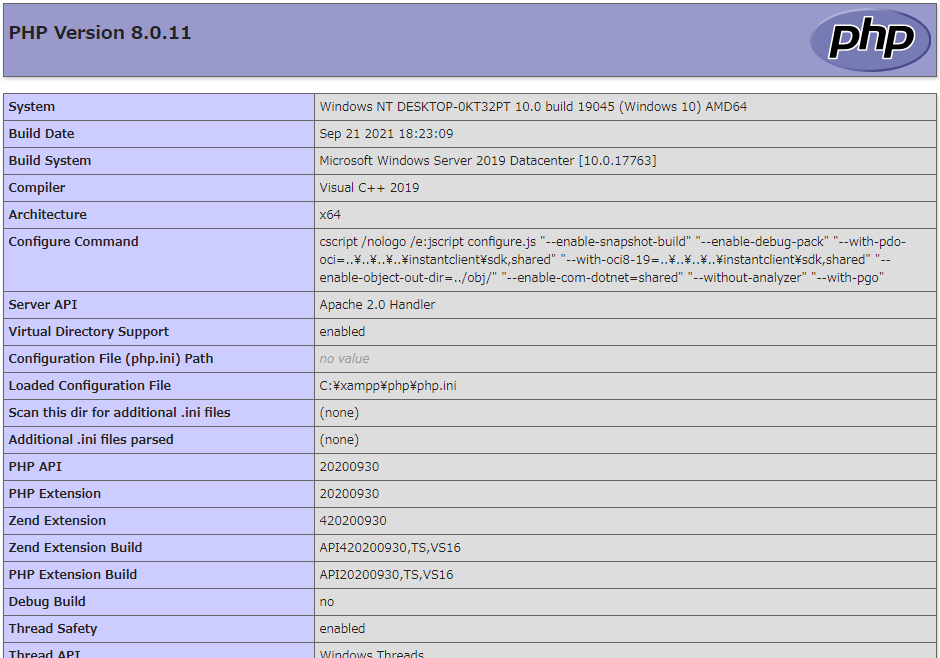
起動したらhttp://localhost/test/phpinfo.phpにアクセスしてみましょう。以下のようなページが出ればOKです。このページは後で使うので開いたままにしておいてください。

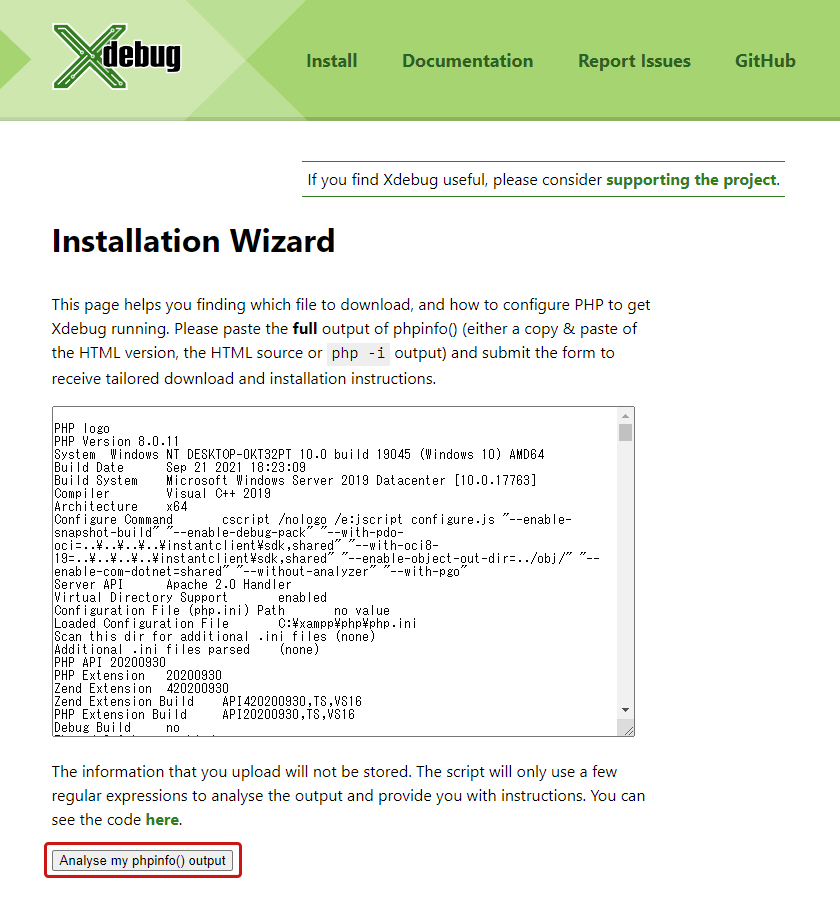
次はXdebugをダウンロードします。https://xdebug.org/wizardにアクセスしましょう。テキストボックスがあると思うので、先程出力したphpinfoのページをCtrl+A→Ctrl+Cなどで全コピーして貼り付け、「Analyse my phpinfo() output」ボタンをクリックします。


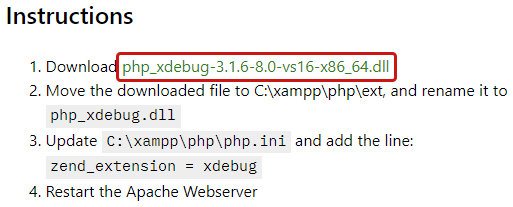
すると、入れた内容から自動的に適切なXdebugのバージョン等を判別してくれるので、ガイドに従ってダウンロードしましょう。

以降は基本的にInstructionsの内容に従って進めます。エクスプローラーからC:/xampp/php/extを開き(もしMove the downloaded file to ...の記載内容が違う場合はそちらを開いてください)、ダウンロードしたファイルをその中に放り込んでphp_xdebug.dllにリネームします。

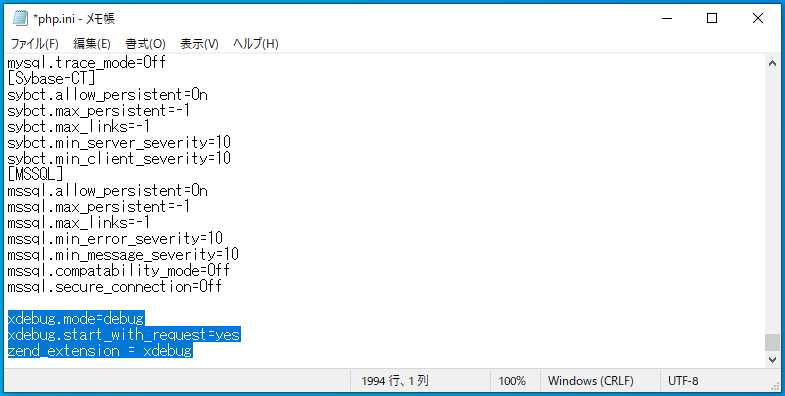
次にC:/xampp/php/php.iniを開き(こちらも記載内容が違う場合はInstructionの記載に従ってください)、一番下の行に以下の内容を追記します。VSCodeで利用するための設定も加えているため、ここだけInstructionの記載と少し違うので注意してください。

そしてApacheをリスタートします。XAMPP Control PanelからApacheをstopし、startを押し直してください。

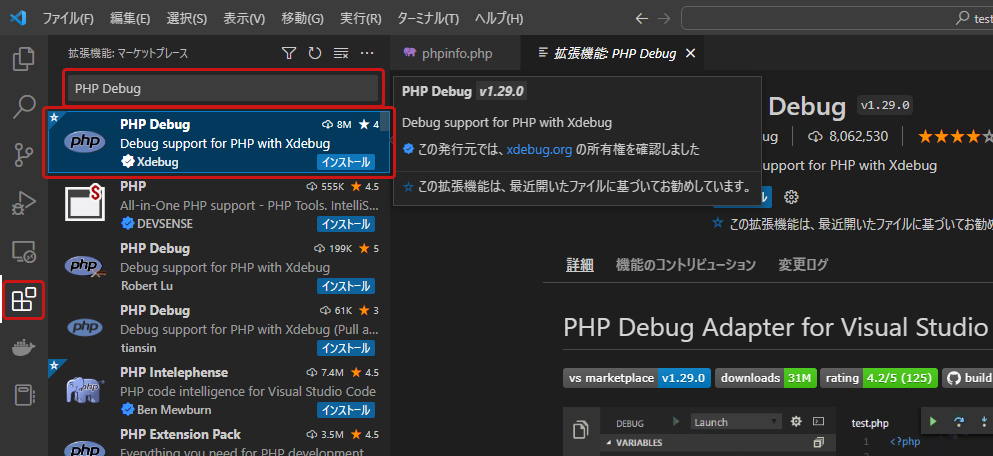
これでXdebugの導入が完了しました。次はVSCodeにXdebugを利用するための拡張を導入しましょう。左メニューから拡張機能を選び、検索欄に「PHP Debug」と入力して出てきた拡張をインストールします。候補はいくらか出てくると思うのですが、作者がXdebugで公式マークがついているものが今回インストールするものです。

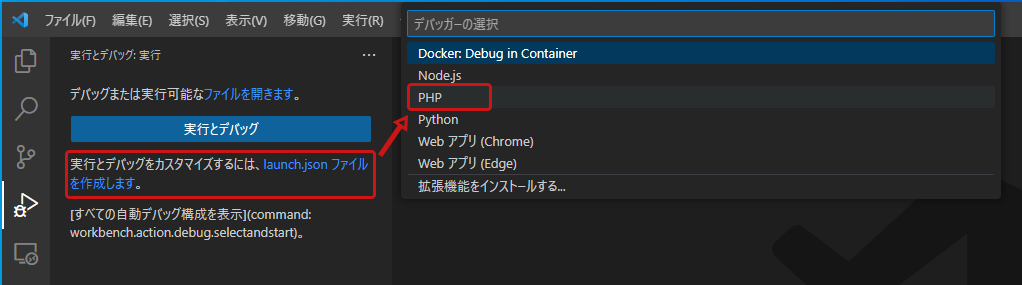
インストールしたら左メニューから"実行とデバッグ"を選び、「launch.jsonファイルを作成します」を押し、出てきたメニューからPHPを選択してください。自動でデバッグ用の起動構成ファイルを作成してくれます。

これでデバッグ機能の準備が整いました!お疲れ様です。
Xdebugの使い方
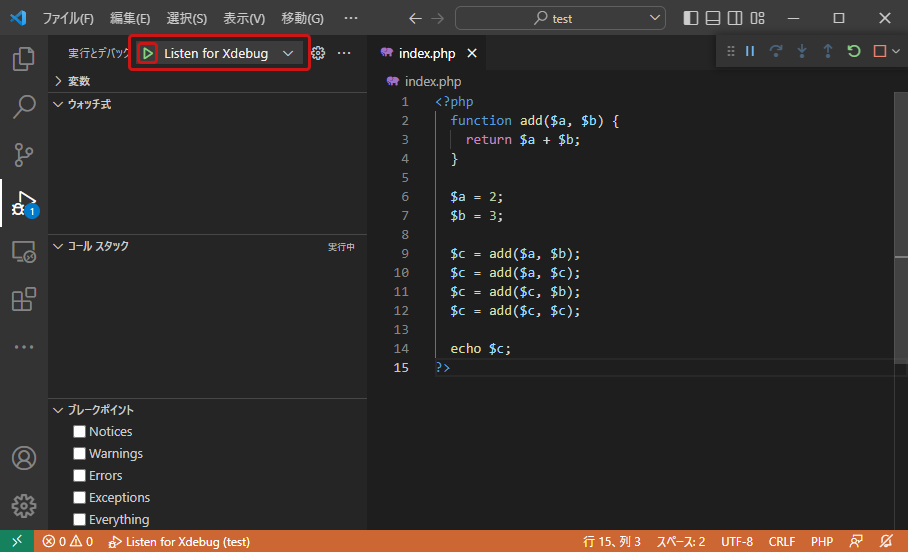
デバッグを実行したい際は"実行とデバッグ"を開き、上部のプルダウンからListen for Xdebugを選択して▷を押します。起動するとVSCode下の部分がオレンジになるはずです。これでデバッグモードになりました。

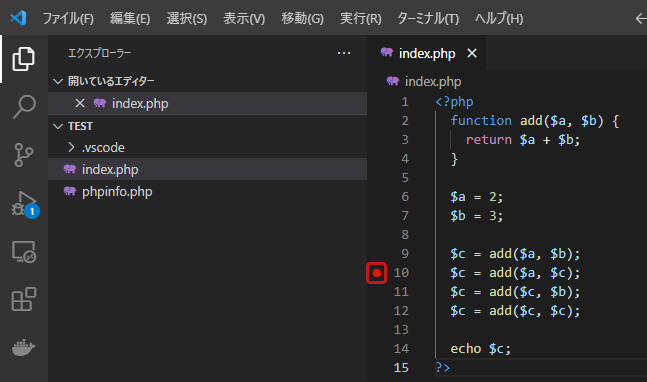
デバッグモードに入るとphpファイルの各行番号の横がクリックできるようになります。試しに押してみると、赤い●が表示されるようになるかと思います。

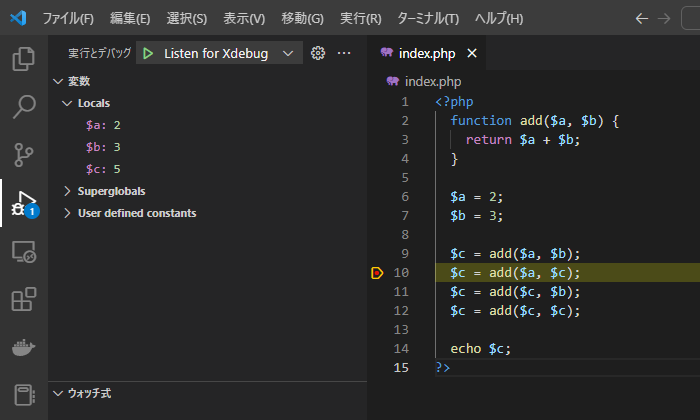
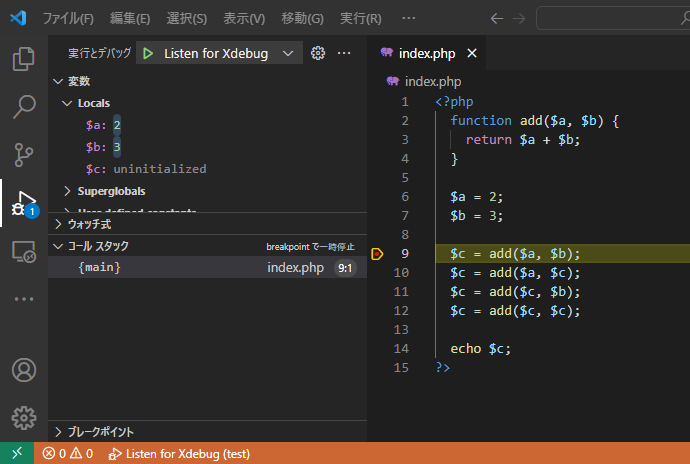
試しにこの状態で該当のphpファイルのページにブラウザからアクセスしてみましょう。上記の例であればhttp://localhost/test/index.phpですね。アクセスするとページの読み込みが途中で止まり、VSCode側は以下のように変化しているはずです。


このように、デバッグモード中に赤い●を設定しそのページにアクセスすると、赤い●を設定した行のところで処理を一時停止し、該当の行が実行されるときの変数状態などを表示してくれます。この赤い●のことをブレークポイントといいます。
さらに、ブレークポイントを使って一時停止した後は1行ずつ実行することもできます。![]() のボタンをクリックしてみてください。変数がどのように変わっていくのかが一目で分かるはずです。この機能をステップオーバーといいます。
のボタンをクリックしてみてください。変数がどのように変わっていくのかが一目で分かるはずです。この機能をステップオーバーといいます。



これでいちいち怪しい変数の怪しい場所全部にvar_dump()やehcoを置く必要がなくなりました。便利ですね! 他のボタンについても主要なものを解説しておきます。
![]() 続行。次のブレークポイントに当たるまで処理を続ける(もしそれ以降ブレークポイントがなければ処理が終わるまで続ける)
続行。次のブレークポイントに当たるまで処理を続ける(もしそれ以降ブレークポイントがなければ処理が終わるまで続ける)
![]() ステップイン。次の行に移動する。ただし、関数があった場合、関数の中へと入っていく。(上のステップオーバーの例ではadd関数の中には入らなかったが、ステップインの場合はadd関数の中でどうなっているかも追いかけられる)
ステップイン。次の行に移動する。ただし、関数があった場合、関数の中へと入っていく。(上のステップオーバーの例ではadd関数の中には入らなかったが、ステップインの場合はadd関数の中でどうなっているかも追いかけられる)
![]() 停止。デバッグモードを停止する。
停止。デバッグモードを停止する。
これで解説は以上となります。デバッグがあると開発効率が段違いなので、ぜひXdebugを導入してみてください。
架空の定期ゲーデザインを組んだ話(前編)
この記事は定期ゲ・甲 Advent Calendar 2021 18日目の記事です。
17日目:立ち絵が一枚しかない人のための切り抜きアイコン作成術 - 濃厚戦艦さん
19日目:定期ゲー完全無視カレーも食っとけ - ⛩水城待紘⛩さん
また、18日目の記事はテーマが実は関連しているらしいです。
他の18日目の記事はこちら↓ あとでリンク化しときます。
定期ゲ・乙:最強の定期も構想だけならいくらでも妄想できるはずなんだ - 25氏さん
定期ゲ・丙:【保存版】カバの汗の色一覧 - ちゃうねんさん
- イントロダクション
- 架空の定期ゲーの設定
- 完成した戦闘ログサンプル
- 定期ゲーUIデザイン論考 ~戦闘ログ編~
- ゲームのUIであるということ WebのUIであるということ
- 世界設定に合わせたデザインをする
- 「ちょっとだけ外れた」レイアウトデザイン
- アイコンを取り入れる
- 結び
イントロダクション
はじめましての方ははじめまして。
一週間ぶりの方はありがとうございます。
( 'ω' )<)です。巷の噂によるとコレでさかなと読むらしいです。
さて。この記事は架空の定期ゲーのデザインを組もうぜ!という趣旨のものらしいです。18日の記事は全部このテーマかそれっぽいものとなっている……と思うので(カバの汗……?)そちらも覗いてみてくださいね。
ところで。聡明な読者の皆様であれば何故かこの記事のタイトルに前編がついていることにお気づきでしょう。何故前編かと言うと、間に合わなかったからです。(土下座)
こいつまた未完成で記事上げてんな
何が前編かというと、作っていたものは戦闘ログとそれ以外の部分(の一部)があり、戦闘ログについては完成しているので戦闘ログの部分を公開して前半とします。後編は土日中に上げられる……はず……。
架空の定期ゲーの設定
架空の定期ゲーを作るにあたっての設定はこんな感じです。↓
かためのファンタジー寄りの設定で作ってみました。
Prologue
いつの間にか眠っていたのだろうか。柔らかな光と共に、あなたは目を覚ます。
見回すとそこはあなたの見知った世界ではなく、薄明けの光の指す白磁の塔だった。
あなたは塔から周囲の風景を見渡すが、不自然な霧に包まれ周囲を見渡すことができない。覚束ない足取りで螺旋階段を下る。
まるで世界に取り残されたかのように、広大な空間にあなたの足音だけが響く。どれだけ階段を下っただろうか。広く、白い空間に繋がる。
そこには、同じようにこの「檻」に囚われた人々がいた。
その他設定
- ファンタジー世界観のAPゲーです。
- 「檻」と呼ばれる世界に囚われた参加者たちが世界からの脱出を目指すのを主目的とします。
- 「檻」の中心には「塔」がそびえ立っており、ここが初期地点となります。
- 世界は不明な霧に覆われており、初期地点では世界の詳細は全く不明です。探索を進めていくことで世界の詳細が明かされていきます。
完成した戦闘ログサンプル
というわけでこちらが戦闘ログサンプルのURLです。
最近ソラニワにも実装された、スクロールで現在のステータスがアニメーション表示されるやつになっています。ぐりぐり動かして楽しんでみて下さい。なかなか面白い仕上がりになっているんじゃないかな……と思います。右上のやつは操作できるらしいです。
なお、なんでこんなに同じような機能が出てくるタイミングが似ているかというと実は私もニワのGMさんも同じ人と話しながらアイデアを詰めたりしたという経緯があるらしい(裏話)
なお、サンプル用のデータ作るのはフォロワーに手伝ってもらいました。ありがとうフォロワー……!
いろいろな解像度に対応したかったんですが、ちょっと工期が厳しい&サンプルだしまあいいかということでディスプレイサイズ1920×1080推奨です。1360幅ぐらいまでならなんとかなります。あと最新のChrome/Firefox推奨。たぶんこの2つなら動くはずですがそれ以外はテストしてないのでちょっと動くかわかりません。

定期ゲーUIデザイン論考 ~戦闘ログ編~
ここからはいつもどおり理屈の世界です。
上のようなデザインが、どのような考えで作られているかについて触れていきます。
もしかしたらUIを組む上で参考になる……かも?
なお、触れていく上で上記サンプルを見ている前提で話していくのでまだ見てない方は見ていただけると嬉しいです。
さて。まず具体的な考え方に触れる前に大前提として考えておきたいことがあります。それは「優れたUIとは何か?」ということです。
これは私なりの持論ですが、ユーザーが見たいことが見やすく、やりたいことがやりやすいUIが優れたUIだと思っています。
なので、優れたUIを考えるなら、まずはユーザーがこの画面でどうしたいのか?から考え始めましょう。
例えば定期ゲーのログのデザインを考えるなら、定期ゲーのログというのは主に見るためのUIになりますから、「ユーザーはログを見る時何を見たいのか?」から考え始めるとよいでしょう。
リストアップすると以下のようになるでしょうか。
- HP、MP、状態異常等現在のステータス
- 現在のラウンド
- 現在の行動回数
- 行動順番
- 現在の行動者、現在の行動
リストアップしたら、これがユーザーにとってどれぐらい確認したいものであるかについて考えます。見たいときにチラッと見られるだけでいいのか、それとも常時目に入るぐらいの方がいいのかによって画面上への出し方は変わるはずです。
また、見せ方も考えるとよいでしょう。「現在の行動者:ギガリザードA」と出すだけが表示ではありません。例えば行動者の表示がちょっとせり出すだとか、アイコンを表示してあげるだとか、文字以外の視覚情報で示すのは有力な手です。
文字は情報を得るまでに目でその位置を見て、象形から書いてある文字を認識し、文字を読み解いて情報を得るというプロセスを必要とします。パッと全体を見たときに文字部分の情報は基本的に得られませんし、他の表現方法と比べ認識負荷も高いです。
文字以外の表現方法を考え、文字以外で表現できる方法があるのなら積極的に試してみるとよいと思います。(とはいえ文字も文字でいいところはあるので全部が全部文字を撤廃しろということではないです。あくまでガンガン試してみよう程度。)
少し暴言の域に入りますが……基本的に人間は物を読めませんし覚えられません。そこまで言わなくとも、そうするのに努力が必要です。より視覚的に表現し、見たいものをすぐ確認できるようにしてあげることで見やすいUIに一歩近づくはずです。
ゲームのUIであるということ WebのUIであるということ
ここから先はもっと持論全開になりますが、よりゲームらしくあるために、もっとこうすればいいんじゃないか?とかこういうのが参考になるんじゃないか?みたいな話をしていこうと思います。
個人的な考えとして、定期ゲーのデザインはもっとゲームらしくなっていいと思っています。
ただ、ゲームらしくといってもコンシューマーゲームのUIをそのままポンと持ってくるだけではうまくいきません。コンシューマーゲームのUIはコントローラーetcでの入力を前提とした構造になっていて、Web上で遊ぶ定期ゲームとは作りが合わないからです。
そのため、定期ゲーのUIをゲームらしくする場合、レイアウトの基本はWebのUIのままにデザインをゲームらしくという方向になるでしょう。
ではゲームらしいUIとは何かというと、それは「楽しさのあるデザイン」だと思います。ゲームを提供する以上、ゲームを通じて楽しさを味わってほしいというのが前提としてあるはずです。そのためにUIという手段も活かすと考えると分かりやすいでしょう。
以降はそのために講じられる具体的な方法について書いていこうと思います。
世界設定に合わせたデザインをする
こちらについては大なり小なりやっている定期ゲームが多い印象。
ここでは世界設定に合わせたデザインをする上で、知っていると便利かもしれない知識等を紹介します。
配色
配色が印象に与える影響は強いので、全体としてどういう雰囲気としたいのか?等を考えて色を選んでいくといいでしょう。こうして考えるときは「色相」と「トーン」で要素を分けてあげると考えやすいです。
「色相」と「トーン」にはそれぞれ持つイメージがあります。どんな世界を表現するのかに合わせてそれぞれ選んであげると世界設定に合った配色としやすいでしょう。
▼色の持つ印象について解説しているサイト
kimoto-sbd.co.jp
▼トーンの持つ印象について解説しているサイト
色の調子【トーン】を利用した色選び | カラー・リテラシー.com
例えば今回作ったデザインサンプルでは表現したい世界は「品格の漂うファンタジー世界」でした。なので高貴なイメージの「紫」、伝統的なイメージの「dpトーン」をメインカラーとし、それに近い色を印象付けるようにデザインしています。
また、色をただ1色選んでハイ終わり、ではありません。
実際のところは全体の色のバランスも同じか、それ以上に重要です。
幸いなことに、配色については理論としてある程度体系立てられています。
この分野のことを色彩調和論といい、以下のページによくまとまっています。
デザインサンプルでは先程選んだ色に対して若干黄色みを帯びた白背景をベースカラーに据えています。高貴で落ち着いた印象を出したかったので、まとまりをよくするため、紫に対してオポーネント配色となる色を選択しました。
以上を考えながら色を扱うことで、色に関してはそうミスすることはないでしょう。
あとは色のバランスを考えながらレイアウトに色を置いていくだけです。
上記サイトでも触れられていますが、一般には色のバランスが70:25:5だとキレイに見えやすいと言われています。(なお、これについては調べましたが根拠になるような論文等は見つかりませんでした。ただよく言われていることではあるので、経験則的なものなんでしょうか?)
もしデザインサンプルにもっと手を加えるのであれば、アクセントカラーをもう少し差し込んであげるとよりおしゃれなデザインになるかもしれませんね。
なお、自分で配色を考えなくとも世の中には配色サイトというものがあり、世界の人々が考えた配色のプリセットが公開されていたり、理論に基づいた配色を提案してくれたりします。その中から直感的にビビッと来たものを採用するのも手でしょう。
▼配色サイトの例
colordrop.io
モチーフの配置
定期ゲーはほぼ間違いなく世界設定があり、それに合わせてモチーフもあります。
そのモチーフをサイトのデザインに取り入れることで世界観への没入感が上げられます。
それそのものを置くだけではなくて、世界設定に合わせた要素を散りばめることでそれっぽくなるかと思います。
UIの装飾
コンシューマーゲームを見てみると、例えばファンタジーであればボタンUIの端っこなどに金色のツタみたいな装飾がよく施されています。
あのような感じで装飾を取り入れていくことで、より楽しいデザインになるかと思います。
フォント
フォントは思ったより印象に与える影響が大きいです。
世界設定をより表現する方法として、フォントを取り入れるのは一つの手でしょう。
環境ごとに入っているフォントは違うので、ロゴやメニュー部分など、共通化されるような部分におしゃれなフォントを使った画像を設定するなどが現実的な解になるでしょうか。
通信量が気になるかもしれませんが、定期ゲーでは基本的には同じユーザーが何度も同じサイトにアクセスするので、適切にキャッシュさせるようにすればさほど問題ありません。
また、もう一つの方法としてWebフォントという方法があります。日本語フォントは文字数が多く、Webフォントでの表示にはあまり向きませんがここは定期ゲー。こちらもキャッシュが働くと思います。
ここでは2つほどWebフォントサービスを紹介しようと思います。
まず1つはお馴染みGoogle Fonts。Noto Sansの可読性は非常に有用。
ここ数年の間に元は有償だったフォントもいくつかGoogle Fontsで提供されるようになっており、もし作りたい世界設定が合致するのであればコレ以上なく表現の助けになってくれるでしょう。
以下はそのうちの例の一つ、フォントワークスのロックンロール Oneです。ポップで楽しげな表現をするのに非常に合うフォントです。これが無料ってマジ……?
フォントに多少お金をかけてもいいと考えている、あるいはなんらかのAdobe製品をサブスクリプション契約しているなら、Adobe Fontsも候補に入ります。Adobe FontsはAdobe製品をサブスクリプションしている人が利用可能なフォントサービスで、なんとそこで提供されているフォントはWebフォントとしても使用可能。
企業の作った超高品質なフォントが簡単に使用できるのでおすすめです。デザインサンプルではAdobe Fontsを利用しています。具体的には以下の3つを利用しました。
なお、さくらレンタルサーバーであれば指定のWebフォントが追加料金無料で利用できるそうです。さくらレンタルサーバーを利用する場合はこれらのフォントも候補に入りうるでしょう。
「ちょっとだけ外れた」レイアウトデザイン
ファッションでよく聞くワードに「ヌケ感」というものがあります。これはほどよく着崩すことでおしゃれな印象を与えるものですが、これをレイアウトデザインでもしてみようということです。
HTMLの要素は基本的に全部タテヨコに平行な四角なので、HTMLを普通に組むとかなりタテヨコにかっちりしたデザインになります。これをあえて崩すことで、面白いデザインになるのではないでしょうか。
デザインサンプルでは上部のヘッダー部分をあえてナナメにし、また、アイコンをひし形の形状に切り抜いています。これがWebの表現としてはかなり斬新で、面白い印象に繋げられたんじゃないかなと思っています。
ここまで行かなくても、ちょっとナナメを取り入れるだけでだいぶ印象は変わります。以下はその例です。HPバーをナナメに傾けただけで垢抜けたデザインになったのではないでしょうか?

おしゃれのヌケ感が難しいのと同じように、レイアウトをあえて崩すというのはちょっと難しいものになりますが、挑戦してみるのはありかもしれません。これは個人的な印象ですが、操作するためのUIはレイアウトを崩しすぎると使いにくいですが、見た目だけのUIならガンガン崩してもけっこう崩壊しないイメージです。
このような若干崩したUIについてはやはりコンシューマーゲームが強いので、もしUIが高品質なコンシューマーゲームをプレイすることがあれば、UIをどのように崩しているのか?を気にしながらプレイしてみるのも悪くないでしょう。
他にも、ゲームUI向けの情報などを探ってみるのも手です。Web表現だけで考えていると思いつかないようなアイデアがゲームUI向け情報には転がっているイメージです。
ゲームUIで使えそうな「ボタン形状」をまとめました📝
— はなさくの|ゲームUIデザイナー🎮 (@HanaSakuno) 2021年5月13日
名称は、勝手につけました😇
ベースの形状を決め、その後、デザインの「あしらい」を考えて、多様なバリエーションを作ることができます✨#ゲーム素材の作り方 pic.twitter.com/Cb3kUSiivO
ゲームでよく見かける「バーゲージ(棒ゲージ)」についてまとめました😆
— はなさくの|ゲームUIデザイナー🎮 (@HanaSakuno) 2021年1月10日
ゲージ名については、
それっぽいものを勝手につけてます💦
他にもまだあるので、第2弾もありそう・・・👀#ゲーム素材の作り方 pic.twitter.com/ldW9aoMUJH
アイコンを取り入れる
前述の視覚化という面にも繋がる部分ですが、アイコンを取り入れることでより分かりやすく、そして楽しく表現ができます。
ただ定期ゲーというのはおおよそ個人や少人数サークルにより開発されており、アイコンを自作するまでのリソースは多くの場合ありません。なので、ガンガン素材を使っていくのがいいんじゃないかなと思っています。
そのため、ここでは有用な素材たちを紹介していきます。
まず1つ目はGoogle Material Icons。Webやアプリ用のアイコンになるのでゲーム向けのアイコンはありませんが、基本的なUIの要素はここでほぼ取り揃えられると思います。
もう一つオススメしたいのがRPG-Awesome。デザインサンプルの各種バフ/デバフアイコンはこちらを利用して作られています。これは逆にゲーム向けのアイコンをまとめたフォントになっており、前述のGoogle Material Iconsと合わせて定期ゲーに求められるアイコンのうち大概のものに対応できます。
これを利用するだけでもだいぶいいアイコンではありますが、ここに少し手を加えることでよりゲームらしく、より幅広く利用できます。
デザインサンプルではRPG-Awesomeのアイコンに平行四辺形の枠を加え、色を置いてあげることでバフ/デバフを表現しています(一部例外あり)。
![]()
![]()
![]()
![]()
![]()
![]()
![]()
以上のアイコンを作るのには合計1時間もかかりませんでしたが、そこそこ品質よく見えたのではないでしょうか?このように素材を利用しつつ、省力化してアイコンを生産するという手もあるのではないかな、と思います。
結び
ここまで読んでいただきありがとうございました。デザインはいろいろな要素が絡み合って出来ているのでとても奥が深い……。後編は頑張って作りますのでよろしくおねがいします……(血反吐)
それではまた。
レンタルサーバー/XAMPPで動く定期ゲーのサンプルを作った話
この記事は定期ゲ・乙 Advent Calender 2021 11日目の記事です。定期ゲ・丙 Advent Calendar 2021の同日にもイラスト技法系の記事を上げているのでよろしければそちらもどうぞ。
10日目:イラリクをしよう! - Ykou/ヤコウさん
12日目:定ゲキャラのグッズをつくろう!のはなし - 犬飼/さかなのマーチさん
イントロダクション
はじめましての方ははじめまして。そうでない方はこんにちは。( 'ω' )<)です。この記事を読まれている方はおそらく定期ゲーをプレイしたことがある方でしょう。さて、定期ゲーをプレイしているとこういう意欲が湧くのではないでしょうか?……「自分でも定期ゲーを作ってみたい!」
ただ実際作ろうと思っても、定期ゲーのあの仕組みどうなっているんだろう?という部分で突っかかってしまい、実際に作るのは難しいです。
そんなこんなでそういう人を応援できたらと思い、一昨年こういう感じの記事を書かせて頂いたのですがまあ環境構築が面倒。あとVPSのレンタル料が高い。個人的にはライブラリが豊富なNode.jsは個人開発には最強の環境だと思っていますが、躓きやすい点が多いのもまた事実。
(リンク先タイトルは未完成ってなってますがあの後完成させて別記事で完成版公開してます)
簡単に動く定期ゲーサンプルを公開した
そんなわけで作りました。環境構築がめちゃくちゃ楽!ほぼ置くだけで動く定期ゲーのサンプルです。定期ゲーで実装されがちな機能をおおよそ網羅している……と思います。
コンセプトはNode.jsで作る定期/APゲームよりもっと単純な技術を使うことになっており、PHPに関してはほぼ入門クラスの技術しか使っていません(SQLについてはちょっと簡単にはできませんでしたが)。また、関数や変数名などに気を配り一応読みやすいように書いたつもりではあります。
PCにXAMPPというPHPの開発環境をさくっと作れるツールを入れることで簡単に試すことができます。詳しい手順はリンク先に書いてあるのでそちらをご参照ください。
想定する使い方としては、定期ゲーを作りたいときにどう作ればいいのかで迷った時にちょっとコードを追ってみる、あるいはこれをベースに定期ゲーを作ってみるなどとなっています。ライセンスはMIT Licenseなので扱いやすいはず。もしよければ使ってみてくださいね。
本当はNode.jsで作る~のときのように途中式として作成手順も公開したかったんですが、どうにもそこまでの時間がなかったので……。完成品はできたのでそのうち書きたい……来年のアドカレとかになるかな……。
サンドボックス
実際どのように動作するかのサンプルとして、アドカレ期間中実際に動作している環境を設置しておきます。以下のURLからアクセス可能です。自由に動かしてみてください。
https://sakana-teiki.sakura.ne.jp/teiki/
ざっとデバッグはしたつもりですが、おそらくバグはまだまだ残っているのでもしバグを見つけたら報告していただけると助かります。
今後の予定
マスタデータを作る機能が備わっておらずデータづくりが面倒なので、管理画面からマスタデータを作成できるようにしたいというのがまず一つ。
もう一つ、これだけ設置を簡単にしたら「プライベートなRPチャットを作りたいな」という需要にも応えられるのでは?と思ったので戦闘や探索といった機能を削ぎ落としてチャットに特化したバージョンを別で公開したいな~と思っています。
今は暁月のフィナーレと零式で忙しいんで後になると思いますが。
余談
12/1現在、統計データは以下のようになっています。定期ゲーを作るのって大変……。仕様の規模に違いはあれど、公開されている定期ゲーは多数の努力の上に完成したものなので、みんなGMには優しくしてあげてくださいね。
- 総行数:21312行
- 総文字数(依存ライブラリ除、空白含):64万4056文字
- 動作に使っているデータベースのテーブル数:44個
結び
書く必要のあることは大概GitHub側に書いてしまっているのでこちらはすごいうすめの記事になってしましましたが、見てほしい部分はGitHubのインデックスのところに主に書いてあるので、そちらもよろしくお願いします。
ここまで読んでいただきありがとうございました。もしよろしければ定期ゲ・丙 Advent Calendar 2021の同日にあげているイラスト技法の話と定期ゲ・甲 Advent Calender 2021で1週間後に上げるデザインサンプルの話もよろしくお願いいたします。
それではまた。
俺流!絵の塗りにおける光の考え方
この記事は定期ゲ・丙 Advent Calendar 2021 11日目の記事です。定期ゲ・乙 Advent Calender 2021の同日にも技術系の記事を上げているのでよろしければそちらもどうぞ。
10日目:----
12日目:初めて定期更新ゲームに参加して感じたあれこれ - そんちょーさん
以下に続く記事ではすごく"それらしく"絵の塗りの考え方について書いていますが、あくまで私が独学でいろいろ学習してきたものを自己流に解釈したものになっていますのでご了承ください。
イントロダクション
定期ゲ、やってますか?
最近の定期ゲだとプロフィールに交流、キャラクターイラストなどいろいろなキャラ表現方法が用意されていてとても楽しいですね。
せっかく用意されているなら絵も用意したいですよね。やはりビジュアルがあるというのは伝える手段という上でこの上なく強力な方法なので……。
というわけで本記事では絵の技法についての解説を行います。
とはいえ絵の技法の解説は世に溢れているので、私が独特な解説をできそうな色塗りの話に絞ってお送りしていきます。
ちなみにこの記事は例によって例のごとく技術の話100%です。絵を描く心持ちとしての話は定期ゲ・乙 Advent Calender 2021の3日目にすげ~いい記事があったので貼っておきます。楽しむの、すごい大事。
塗りサンプル
この記事を読むと以下の塗りがどのようにできているのかが分かる……かもしれません。

色と光
まず塗りについて考える前に色について考えてみましょう。人間は目を通して光線による刺激を受け取り、その光線を構成する波長や強度によって色を判別します。
ここで重要なのは、色とはすなわち光であるということです。つまり、色について考えながら塗るとき、光の性質について考えるとより”説得力のある”描写を行うことができます。("説得力のある"と強調したのはこれは物理的な正しさに過ぎず、物理的な正しさがそのまま絵としての美しさや良さとは限らないためです。この解釈は誤らないように注意しましょう)
さて、人間の知覚する光は主に2種類に大別できます。光っている物体を直接見たときに知覚する透過光と、光らないものを太陽や蛍光灯など外部の光源によって見たときに知覚する反射光です。
この記事ではキャラクターや風景の塗りについて語るため、主として扱うのは反射光になります。「塗りにおいて描写するのは(ほとんどの場合)反射光である」という前提で以降の記事をお読みください。
光源と吸光
物体が光を発するとき、その物体を構成する物質や発し方によって発生する光はそれぞれ異なります。例えば太陽光であれば可視光線のうちほとんどの波長を含んだ光を放出しています。
また物体が光を反射するとき、多くの場合は吸光という現象が発生します。吸光とはその名の通り、反射する光のうちいくつかの光を物質が吸収する現象のことです。吸収する光とその量はその物質によって決まっています。
例を挙げましょう。なぜ太陽光の下でりんごは赤く見えるのでしょうか?それはりんごが「ほぼ全ての光を含んだ太陽光から赤色の光以外を吸収している」からです。結果として目に届く光線は赤色光線のみとなり、りんごは赤いのだと人間が知覚することになります。
以上を概念的に数式のように表すと以下のようになるでしょう。(余談:この式を見るとなぜ光の三原色は加法混色なのか、色の三原色は減法混色なのかが分かりますね!)
目に届く透過光 = 光源の光
目に届く反射光 = 光源の光 - 反射する物質の吸光
ここでは「光源が含んでいない色の光線は反射光でも含まれない」というのが重要なポイントになります。
例えばキャラクターを描くとき、太陽光下の日中という前提としましょう。キャラクターを構成する色(光)は目に届くまでに以下の経過を辿ります。
- 太陽で光が放射される
- 宇宙空間を通る
- 大気圏を光が通過する
- 光がキャラクターに当たって反射される
- 目に光が届く
これが昼間などであれば「目に届く光=太陽光(≒ほぼ全ての色を含んだ光)-物質の吸光」になりますから、いわゆる服や肌の色をそのまま塗ってもそれらしく見えるでしょう。
しかし例えば夕方になると、大気圏が光を通過するときにレイリー散乱という現象によって周波数が高い光線ほど光が失われていきます。これによって青色が強く減衰し、緑色も若干減衰します。これによって、光源の光はオレンジ色になります。(参考までに、この色■のRGB値は(221, 131, 12)です。夕焼けの色とも言えるオレンジ色は青色が強く減衰して緑色がそこそこ減衰したものだということがRGB値からも分かると思います)
そして、その光の反射光は当然青色光をほぼ含むことができず、緑色も減衰したものとなります。
なので、例えば夕焼けの下で赤髪で青服のキャラを描くとしましょう。赤色の髪については少し暗くなるぐらいであまり昼間と変化はありませんが、青い服(=青色の光以外を吸収する物質)はほぼ何の光も反射しなくなるため黒に近い色になります。
この性質を押さえておくことでさまざまな環境下でより説得力のある描写ができると思います。
以下は様々な環境における例です。
・水中
水中では大気とは逆に周波数が低い光線ほど光が失われていきます。そのため、描写する深度が深くなればなるほど赤色が失われ、緑色も赤色ほどでないにせよ失われていきます。そのため、水中の描写は青っぽくなります。(ただ、水中を描写するとき多くは水着で肌の露出によって色気や元気さを見せることが多く、赤が減衰すると血色が悪く見えそれらの演出力が減ってしまうため、リアルに描写するべきかは悩ましいところかもしれません)
・夜の街
夜の歓楽街の主な光源はネオンライトや広告塔の光となります。それらの色は非常に単色に寄った色のため、キャラクターは光源の色に非常に寄った色に染められることになります。
・蛍光灯下
蛍光灯の色は太陽光と異なり赤、緑、青以外の光線をほぼ含んでいません。また、商品にもよりますが青が強く描写される傾向にあります。そのため、全体として若干色彩が青よりに、そして単調になる傾向にあります。
反射
反射光について捉えるためには反射の性質についても考える必要があるでしょう。中学理科のおさらいになりますが、物体が光を反射するとき、その入射角と反射角は等しくなります。(θi = θr)

これはすなわち、反射光によって物質を見た時、反射が行われた場所を原点とすると原点と目を結んだ直線を線対称に反転させた直線上に光源が位置することを意味します。もっと噛み砕いて言うと「目と、目から見た物質の傾きによって光源の位置が推定できます」。
さて、光源も主に2種類に大別できます。光っている物体そのものから届く直射光、直射光が散乱や様々な物質による反射により空間中におおよそ均一に光が広がってできる環境光です。
そして、上記について組み合わせて考えると次のことが言えます。「目と、目から見た物質の傾き、そして光源の位置によってそれが直射光の反射なのか環境光の反射なのか判別できます」。
具体的な例を見てみましょう。こちらは日光下の写真になります。

画面右の黒人女性の肩に注目してみてください。この部分を鏡面として捉えた時、ちょうど太陽がここに映る箇所になります。なので、この部分は直射光の反射となり明るく映ります。
また、腕の下側に着目してみましょう。この部分は暗いです。この部分はカメラからみて下向きに傾いているため、ここを鏡面として捉えた時、映るのは地面になります。すなわちここに映りうるのは地面からの照り返し及び環境光であり、当然直射光の反射より暗いものとして映ります。
これを絵に応用すると、カメラから見た対象の箇所の傾きによって明るさを適切に変えることができます。その明るさは直接光の光源に対する反射の度合いに準じ、直接光を映し出すように反射するのであれば非常に明るく、そうでなければ暗くなります(単一の光源の場合)。
実際には地面の照り返しなどで単一光源という場合は稀ですが、光源が複数になってもこの理論を元に少しづつ読み解いていくことでよりリアルな光が描けます。
これによる現象として分かりやすいのが”天使の輪”(髪の毛に輪っか状にハイライトができる現象)です。以下は天使の輪の例です(写真はPhotoACより)

何故ライトに一番近い頭頂ではなくてちょっと下の部分が一番明るく見えるのでしょうか?その理由が先程の理屈で説明でき、以下のように反射されているからです。

カメラから見て光って見えるのは光源に対して反射する部分であるオレンジで図示した部分となり、結果として頭頂より少し下の部分に天使の輪ができるというわけです。もしカメラがもっと上から撮っていたとしたら、より頭頂側に天使の輪は映ることになります。
曲面における光の反射
キャラクターなどを描く時、全体が平面ということはほぼありません。例えば胴体や腕、胸など、多くの場合は曲面を描くことになります。ここで平面と曲面でどのように反射に違いが生まれるかを見てみましょう。
まずは平面の場合です。平面の場合、反射のされ方は均一なため、当然目に入る光線も均一です。即ち、知覚に違いが生まれず、均一な見た目に見えます。

次に曲面の場合です。曲面は反射角が連続的に変化する都合上、目に対して垂直に近づくほど目に入る光の量が減っていきます。即ち、目に対して傾いているほど若干暗くなっていきます。

以上をまとめると「平らな面は見た目に変化がなく曲がっている面は明るさが徐々に変わっていく」となります。これを塗りとして考えてみると次のようになります。「平らに見せたい場所は明るさをあまり変えないように、逆に、曲がって見せたい場所は明るさを徐々に変えるようにする」。
明るさの変化の度合いを急にすればより急に曲がっているように見え、ゆるやかにすればよりゆるやかに曲がっているように見えます。
描いてみる
長々と書きましたが、実際に描いてみましょう。線画の描き方やポーズは本分ではないのでサクッと飛ばします&シンプルにします。出来上がった線画がこちら。見返すと右腕が細く右肘の曲がり方がちょっと変だったけどサンプルなのでとりあえずOKとします(雑)

次にざっくりとベース色を置いてあげます。今回はモノトーンめな配色にしてみました。人間の目は相対的に色覚を行うので、背景色を灰色にしてあげると今後の塗りで後から見てみたら最初に塗ったところだけなんか薄すぎる……ということを防ぎやすいです。(色を塗る箇所は絶対に#FFFFFFより暗くなるので、白ではなくてある程度このぐらいかな~という明度に合わせてあげる)

影を置いてあげましょう。胸が大きい人の胸周りが一番いろいろなテクニックを必要とするので、塗りはドレスの胸部分を使って主に解説していきます。
光源は太陽光で、観測者から見た時天頂より若干左手前に存在しているものとします。このとき、図示したP1, P2, P3の点でそれぞれ明るさはどうなるでしょうか?

それぞれの地点で、どのように反射が行われるかは以下のようになります。

おおよそ直感的に分かるかと思いますが、明るさはP1>P2>P3です。何故なのか詳しく見ていきましょう。
それぞれの地点を鏡面として捉えた時、P1は太陽を映します。なのでほぼ直接的に反射が行われることになり、一番明るくなります。なお、一番明るくなる点は胸の上部手前であるという点に注意してください。P1から少し奥側の箇所では若干"最適な"反射角度からズレるため、少しP1に比べて暗くなります。光源に一番近いところが明るくなるというわけではないのです。
次にP2を見ていきましょう。P2では太陽光は届いていますが、P2で反射された光は主に地面に向かっていきます。しかし、実際のところ多くの物質において光は必ず"直線的に"反射するとは限りません。非金属物質では光は拡散反射という現象を起こします。これによって鏡面上以外の角度に対してもある程度光は反射されて届きます。

(©GianniG46 / Wikimedia)
上記の図は拡散反射の光の反射の仕方です。diffuse reflectionの長さが拡散反射による光の強度を示しており、物体表面を見た時、平行に近い角度から見たとき(=目に対して斜めになってる箇所)ほど線の長さが短くなる(=暗くなる)ことが分かります。P2を改めてみた時、P2地点では届く光の量は中程度、目に対しては垂直気味なので中程度の光が届きそうです。P2のような地点を見るとき、その地点にどれだけの光が届いているか?及びその地点はカメラに対してどのような角度となっているか?によって明るさを考えることができます。
最後にP3です。ここは胸自身によって直接の太陽光線が遮られるため、カメラに映るものは環境光の反射のみです。これにより、P3地点では暗くなります。
以上を考えながら影を塗っていきましょう。P2のような地点の計算を上手く行ってあげることでかなりリアルな塗りに近づきます。ここで重要なのは、微妙なカメラに対する相対角の変化をきちんと塗ってあげることです。人間の目は凹凸を判断するのに微妙な明度差を利用しているためです。
それでは塗っていきましょう。ここではP2、P3のような光線の減衰を描きます。P1の明るくなる点については後回し。透明水彩やぼかしツールで光が届きづらい箇所やカメラに対しての相対角が垂直に近い箇所を暗くしていきます。絵としての味を出すため、ある程度は筆致を残してあげています。

色を変えた部分をより見やすく図示するとこうなります。赤い部分ほどその地点に届く光の量が少ない/カメラに対する角度が垂直に近い、ということになります。
余談:ちなみに、今回の塗りではある程度筆致によって明るさの段階を残すように塗っていますが、筆致を残さないようにより細かい塗りににするとさらにリアル目な塗りに近くなり、逆にベタ塗りなどで明るさの段階の数を2~3程度にするとアニメ塗りになります。ギャルゲ塗りだとアニメ塗りを基本とし、各段階の中に独立したグラデーションを置くとそれらしくなると思います。(ギャルゲ塗りが指すものの幅が広いので単純にこうとはいい切れませんが)

塗れたら次はP1を塗っていきます。ルードの色彩調和論曰く、明るいところは黄色みを帯びて、暗いところは青みを帯びた色合いにすると自然に見える(ナチュラル配色)そうです。(配色テクニックのうちの一つで、自然に見える配色というだけで絵としてこれが絶対的に正しいというわけではないことに注意!)
最近の流行だとどちらかというと黄色というよりはオレンジで光を描写しがちな気がします。なのでそれに倣ってP1による光の反射をオレンジ色で覆い焼き(発光)レイヤーでふわっと描いてあげます。より光が強調され、すごく一気にそれらしくなりましたね!

次に細かい部分の影を塗ってあげます。胸の布地はトップ付近が張ります。そして胸に対する重力によって布は下に押さえつけられるため、余った布地は胸の下の付け根付近や左右の胸の中心下辺りに溜まっていきます。これによって布地はシワとなり凹凸を描くため、これも同様にカメラに対する相対角によって影をつけてあげます。
シワは胸のなだらかな角度変化に比べると急な角度となるため、同様に明度変化も急に塗ってあげましょう。他にも物体の凹凸によって太陽光が遮られる箇所も細かな箇所も塗っています。(スカートのひだ等)

これでも十分いい見た目ではありますが、隠し味を加えましょう。P3のような地点では実際は地面からの照り返しが強く当たります。写真においては無視できる程度なことが多いのですが、絵においては情報量を足すために光の量をデフォルメして照り返し部分を光らせることが多いです。(これも最近の流行?実際はもっとデフォルメして暗すぎる部分を光らせる、ということも多い。ここではそうやって塗っている部分もある)
というわけで地面からの照り返しを塗りましょう。色は地面の色に対応するはずですが、ここは色味を面白くすることを優先で青っぽい光で塗っていきます。(流行に倣っている。オレンジ色の光に対するトライアド配色やスプリットコンプリメンタリー配色となるのでキレイに見える)

少しの光ではありますが、印象がぐっと変わったと思います。ここ単体だと少し悪目立ちしている感じもありますが、他の箇所も塗っていくことで馴染んでいきます。(それでも馴染まなかったらあとで不透明度下げてあげましょう)
他の箇所も同じように塗っていき、最終的に完成したものがこちらとなります。

どうでしょうか?なかなか悪くない仕上がりではないでしょうか。絵というものは必ずしもリアル目な塗りが正しいとは限りませんが、なぜこの部分はこういう色になっているのだろう?ということを深く考えることで様々な理解に繋がる部分もあるのかな……と思っています。
最後に、今回作った絵のclipファイルを共有しておきます。ここの塗りってどうなっているんだろう?とかあったら参考になるかもしれません。
https://siroisakana.com/dist/AdCale_Illust_sample.clip(約14MB)
ここまで読んでいただきありがとうございました。もしよろしければ定期ゲ・乙 Advent Calender 2021の同日にあげている定期ゲーサンプルの話と定期ゲ・甲 Advent Calender 2021で1週間後に上げるデザインサンプルの話もよろしくお願いいたします。
それではまた。